How To Guide – Tracking iframes with Adobe Launch

If you have ever worked with a website that uses iframes, then it’s likely that you (and your clients) have felt the frustration of not being able to access the data you want to capture. This is because in most cases the iframe is hosted by a third party, and unless you can access the code base, you won’t be able to do any tracking at all.
If this is the situation you’re currently facing, then unfortunately this guide won’t help you. However, if you’re able to answer ‘Yes’ to the three points below, carry on reading!
- You have Adobe Launch implemented on the parent window (now called Adobe Data Collection Tags).
- You have developer access to the iframe you want to track and have Adobe Launch implemented in the iframe.
- The iframe exists on the same domain as the parent window.
In this scenario, there are ways we can track user activity in the iframe!
Overview
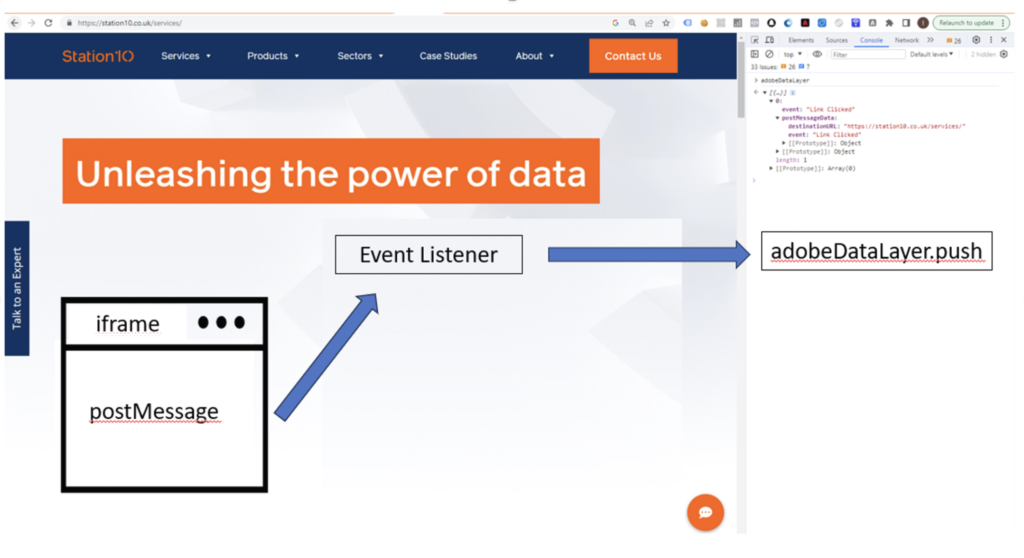
The method we are using to send data from an iframe to the parent window involves the use of a JavaScript function known as postMessage. This function comprises a message originating from the iframe, which is subsequently listened to and processed by the parent window. The received message is then pushed to the adobeDataLayer object in our examples, or you could integrate with other tracking methods at this point.

Iframe Implementation
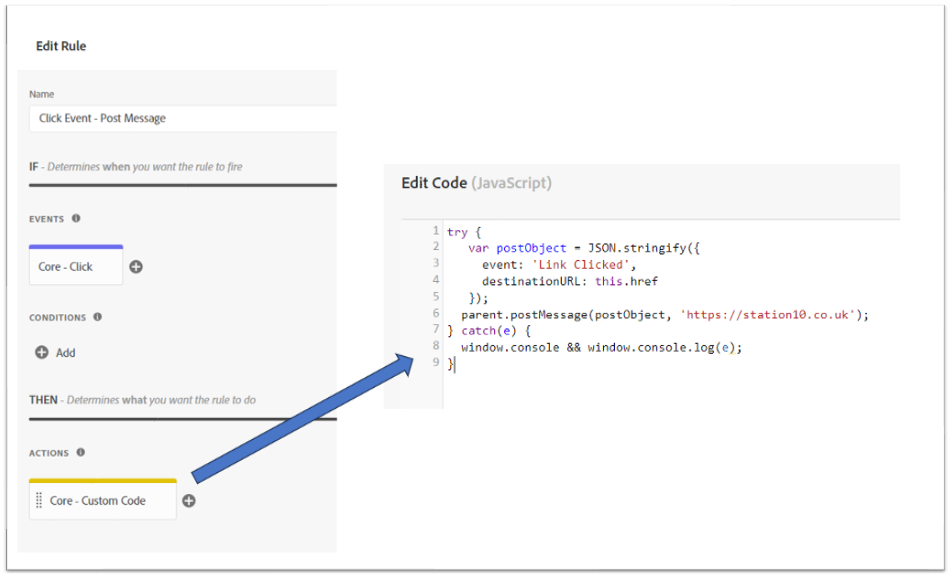
Create a rule for the event you want to track.
- For this example, in Adobe Launch we will create a rule to fire on any click event in the iframe that contains a hyperlink.
- Add the below function to the custom code
try {
var postObject = JSON.stringify({
event: "Link Clicked",
destinationURL: this.href
});
parent.postMessage(postObject, "https://station10.co.uk");
} catch(e) {
window.console && window.console.log(e);
}
JSON.stringify
- It creates a JSON string from an object with two properties: event and destinationURL.
- The event property has the string value “Link Clicked”.
- The destinationURL property is set to the href attribute of the current element (this.href).
parent.postMessage
- It sends the JSON string (postObject) as a message to the parent window.
- The second parameter is the target origin (a URL). The message will only be sent if the target origin matches the origin of the parent window. In this case, it’s ‘https://station10.co.uk’.

Parent Window Implementation
Now that our iframe is sending a postMessage, we need an event listener implemented in the parent window to receive the message.
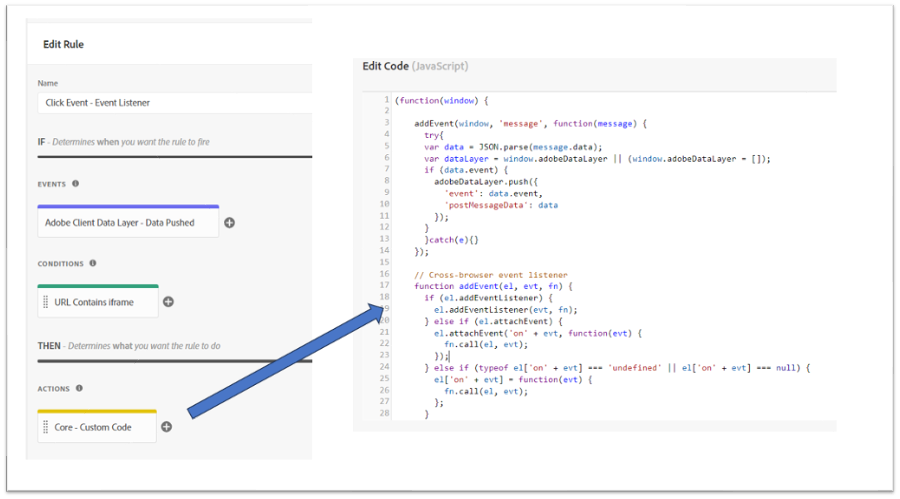
Create a rule for your event listener.
- This event can be triggered on page load. As we’re using the ACDL, our rule fires on our “Page Load” datalayer push event, but this could be triggered on any page load event e.g. DOM Ready
- Add a condition to your rule to ensure it only fires on the pages that contain an iframe.
- Add the below function to the custom code
(function(window) {
addEvent(window, 'message', function(message) {
try{
var data = JSON.parse(message.data);
var dataLayer = window.adobeDataLayer || (window.adobeDataLayer = []);
if (data.event) {
adobeDataLayer.push({
'event': data.event,
'postMessageData': data
});
}
}catch(e){}
});
// Cross-browser event listener
function addEvent(el, evt, fn) {
if (el.addEventListener) {
el.addEventListener(evt, fn);
} else if (el.attachEvent) {
el.attachEvent('on' + evt, function(evt) {
fn.call(el, evt);
});
} else if (typeof el['on' + evt] === 'undefined' || el['on' + evt] === null) {
el['on' + evt] = function(evt) {
fn.call(el, evt);
}
Let’s talk through what this code is doing:
Event Listener:
- The addEvent function is defined to add a cross-browser event listener to an element.
- The function uses different methods to attach the event listener depending on the browser’s capabilities.
Message Event Handler:
- The code then uses the addEvent function to add a ‘message’ event listener to the window object.
- Inside the event handler:
- It attempts to parse the JSON data from the message.data property. If successful, it proceeds to the next steps.
- It then checks if the parsed data has an ‘event’ property.
- If an ‘event’ property is found, it pushes an object to the window.adobeDataLayer array (or creates the array if it doesn’t exist).
- This object has two properties: ‘event’ (copied from the received data) and ‘postMessageData’ (the entire received data).

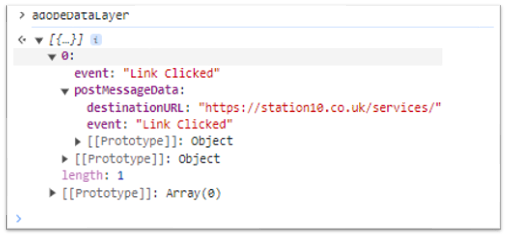
This is how the postMessage event will appear in your adobeDataLayer.

Send iframe data to Adobe Analytics
Now that your event exists in the adobeDataLayer, you can create a new rule in Adobe Launch to send the data to Adobe Analytics.
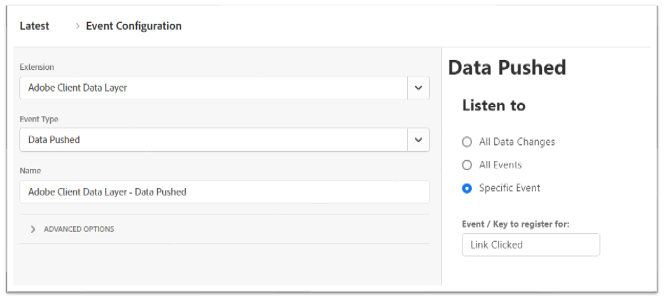
If you’re using the ACDL, we would create a rule that is triggered on the ‘Link Clicked’ event being pushed to the datalayer.
You can then create any new data layer variables, such as destinationURL, as data elements to be sent along with the rule for reporting.

Conclusion
I still don’t like iframes and I recommend avoiding them wherever possible, at least from an analytics point of view! However, in the situations where they’re unavoidable and you are able to access the code base, hopefully this gives you an idea of how analytics tracking is still possible.


