Implementing Adobe Analytics with the AEP Web SDK – Part 1: The Basics

Adobe is making some fundamental changes to the way various parts of its Experience Cloud suite of tools are implemented, mashing everything up in their new Adobe Experience Platform (AEP). In this blog we’re going to look at how to get Adobe Analytics up and running in this new world.
A lot of this is very new and not available by default, but if you’re already an Analytics customer and you’re using the Launch TMS, you should be able to request access to the parts we’re covering below from your Adobe account manager or client care.
Step 1: Set up your XDM schema
The first step in working on any AEP implementation is to define your XDM schema. We’re just going to be covering the very basics of this step, in order to get Analytics working. However it should be noted that if you were doing this for real, you would spend a lot more time on this. The XDM schema forms the basis of everything you’re going to put into AEP, so you should put a lot of thought into it and get it right.
Instead, we’re going to play around with it and see what happens!
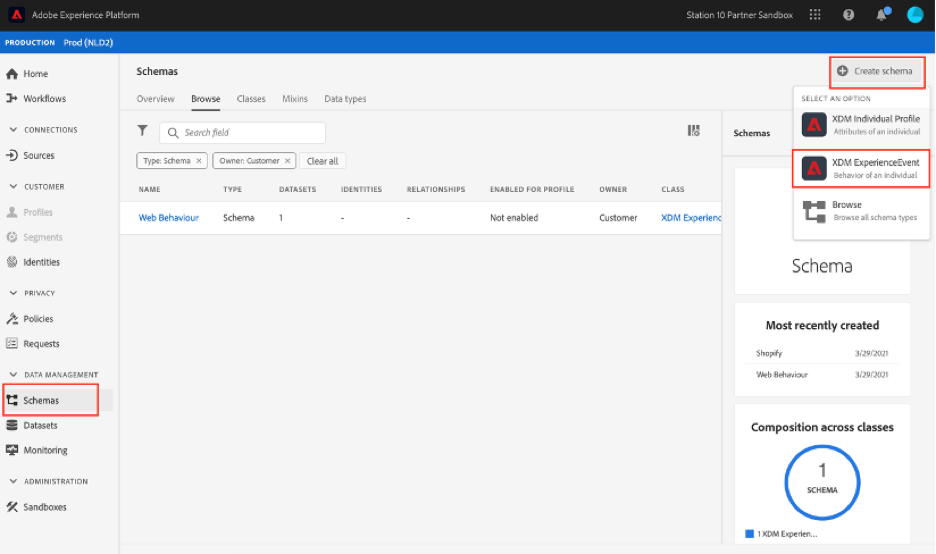
So, assuming you’ve got access sorted, head over to Experience Platform and navigate to Schemas. If this is your first time here, you’ll want to hit ‘Create Schema’ in the top right and create a new one. Now, XDM schemas would cover any sort of data that you want to put into AEP, but for now we’ll stick to what we know and create a schema for some web data.
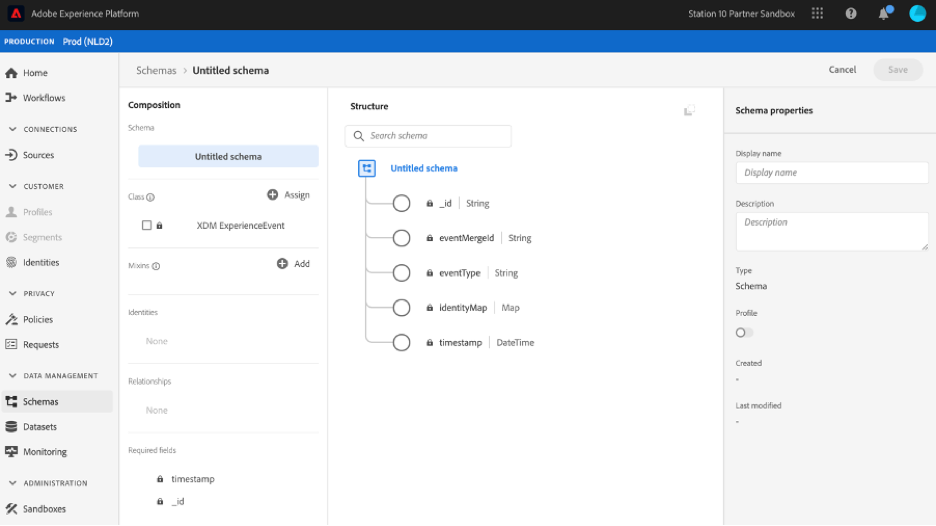
Once in here you’ll get to the page where we define our schema.


Here’s where things start to get a little complicated. You start with the really basic schema above and you can add to it in two ways:
- Add pre-configured Mixins. These are basically collections of commonly used sets of fields. Adobe has provided a bunch of these, which is helpful, but they also come with a few complications that we’ll get into later.
- Create your own Mixins and define your own fields.
For now, let’s add a few basic Mixins and create a couple of fields of our own. I’ll add Web Details, Environment Details and Implementation Details. Because they sound useful.
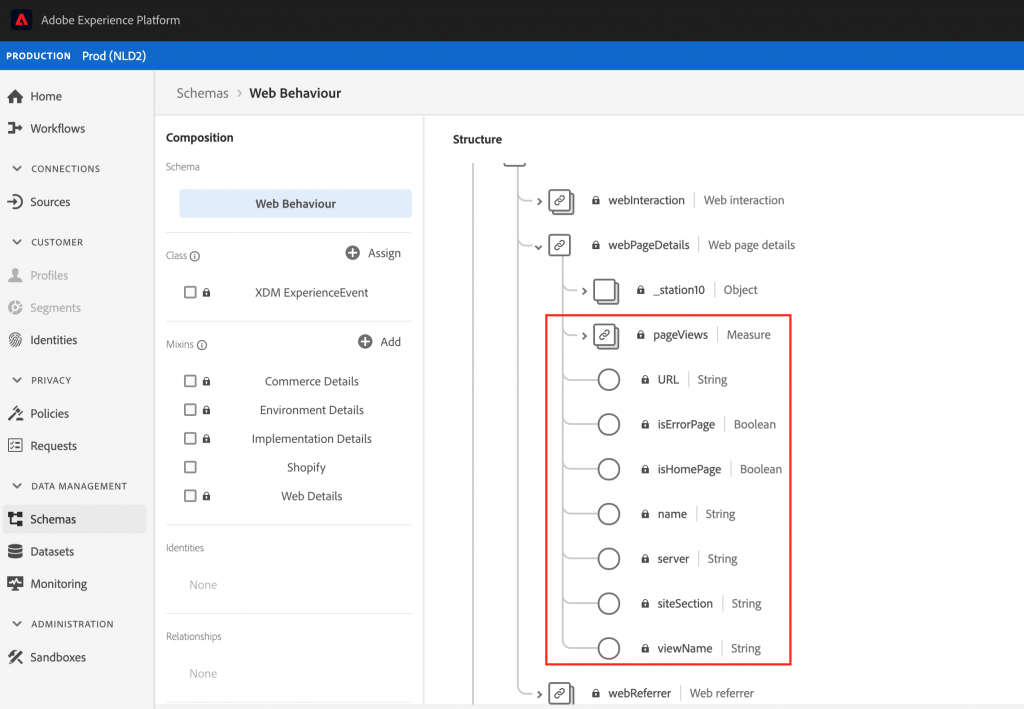
Once that is done, you can see that these Mixins come with a lot of pre-configured fields:

As far as I can tell these Mixins have some useful benefits: Firstly, they come with a lot of standardised fields already set up for us in a consistent naming scheme. Secondly, as we’ll come to shortly, some of these fields are automatically populated by the Launch AEP extension (‘URL’ for example). Although at this point there’s no way to know which fields are populated automatically and which are not.
The main negative I think is that they will likely contain a lot of fields that your particular implementation may never need or use. This mainly seems to add clutter, but I have also found that if you make the schema too big by adding lots of Mixins, the UI does begin to slow down and struggle.
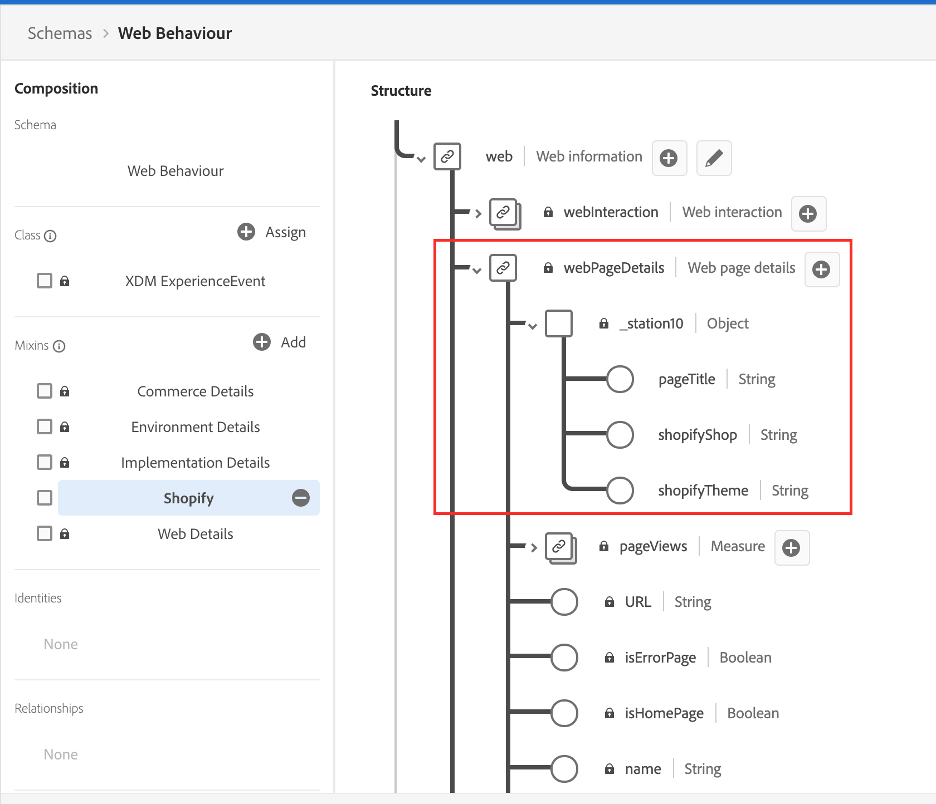
I’ll also add a couple of custom fields by creating my own Mixin, and adding fields to the ‘webPageDetails’:

There we go! Obviously, your schema would be much larger and better planned in a real scenario but that’ll do for now.
(One thing worth noting is that there is a Mixin called “Adobe Analytics ExperienceEvent Template”, which contains a ton of stuff that looks very relevant to Analytics. It even contains fields for evars and props, which you might think is what you should use to get your data into evars and props. However, if you try it, you’ll find that these variables aren’t automatically mapped to evars and props in Analytics. My understanding is that the point of the XDM schema is to send tool-agnostic data to the Edge so I wouldn’t recommend using this Mixin. At least not for what we’re doing here, perhaps there is a different intended use-case for it.)
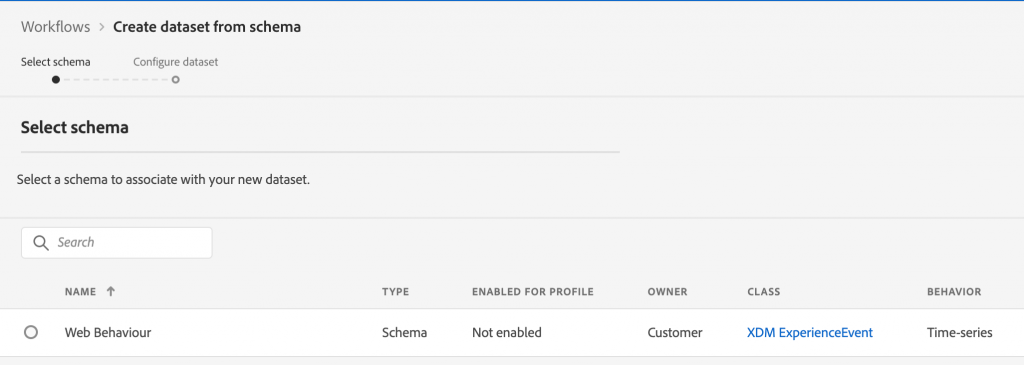
Finally, there’s one last step we need to do in Experience Platform, and that is to create a Dataset from our new Schema. Navigate to Datasets, create a new one and select ‘Create dataset from schema’.

In AEP this will be the dataset for our website data. We will have other datasets in AEP in the future, but for now this is all we need for Analytics.
Step 2: Configure Adobe Launch
Next you need to do three things in Launch:
- Set up Edge Configuration options.
- Configure the new AEP Web SDK extension.
- Set up your data elements and rules.
If you’ve used Launch before then the first two things will be new. Data elements and rules will be familiar but there are a few differences with AEP.
Edge Configuration
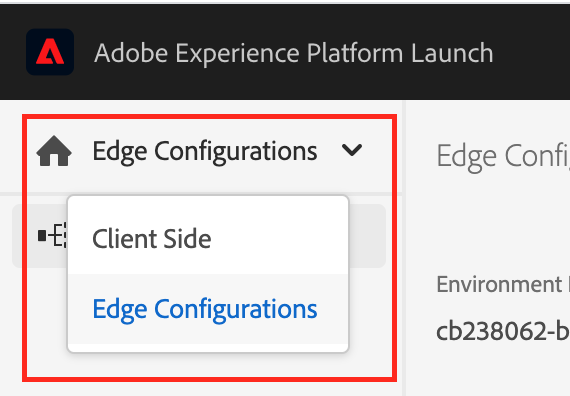
You can find the Edge Configuration in a new drop-down in the top left of Launch.
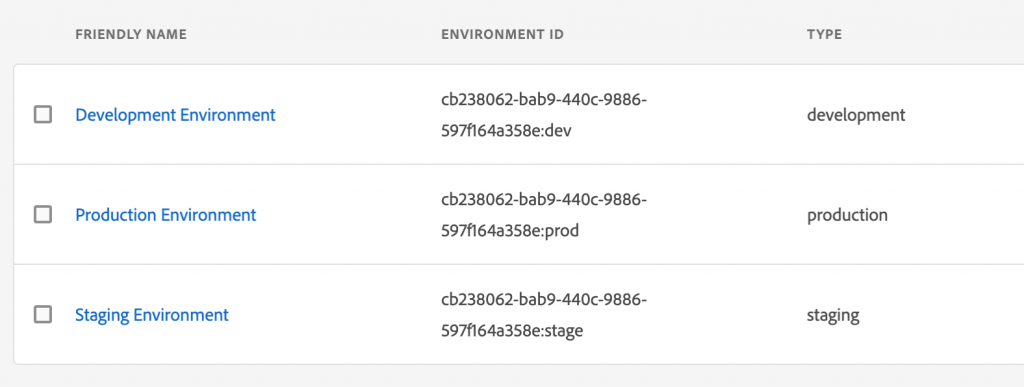
Once in here, you should create a new configuration and then you’ll see a set of development, staging and production environments:


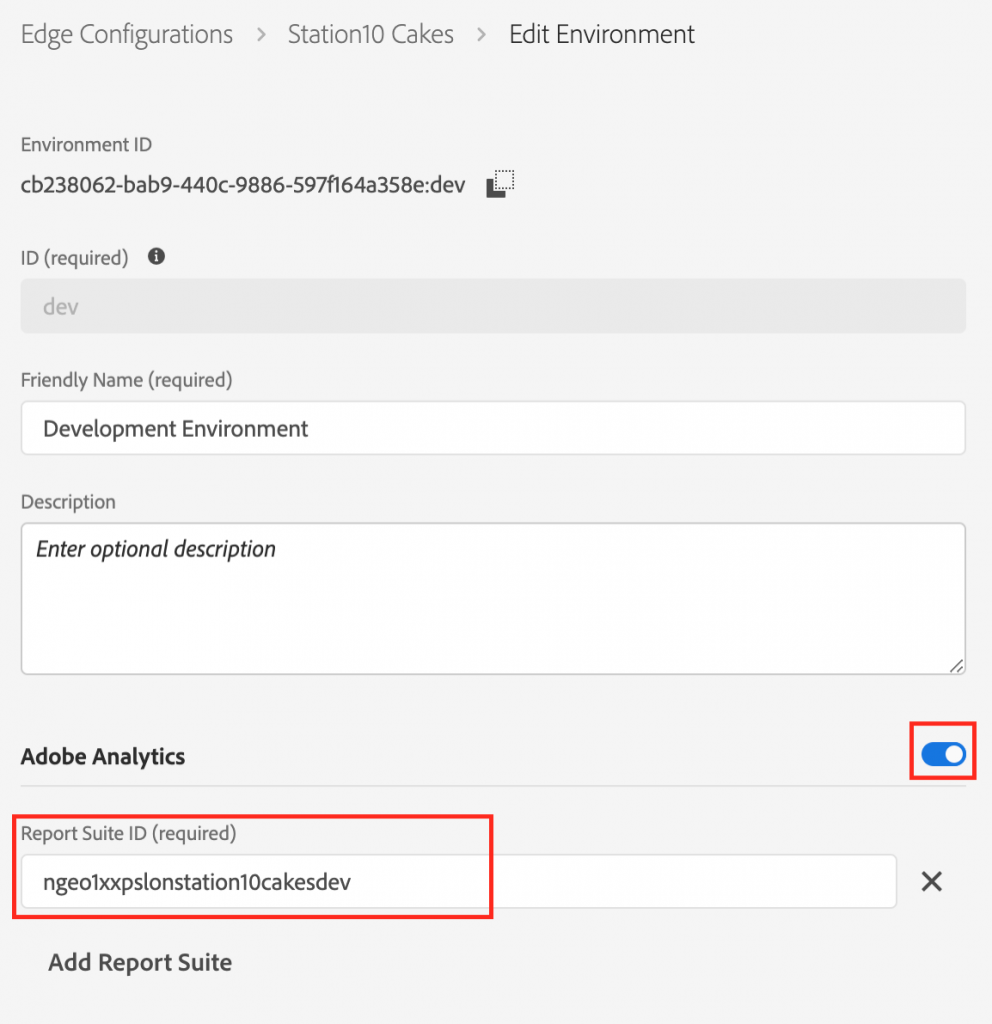
Clicking into one of these you’ll see switches for various Adobe products. I won’t go into how Adobe’s new edge network functions, plenty is written on that elsewhere, but the short version is that you no longer send data separately to different Adobe products. Instead, you send your XDM data in a single call to the edge server, and from there you configure the server to forward it on to Analytics, Target, and so on. This is what we’re doing here.
For now, we’ll turn on Analytics. All you have to do is flick the switch and enter the right report suites for each environment:

AEP Web SDK Extension
Next, we need to install and configure the AEP Web SDK extension. This is done as usual back in the Client Side part of Launch:

Note that the Core and AEP Web SDK extensions are the only ones we now need. With this implementation method, we no longer need the Adobe Analytics extension.
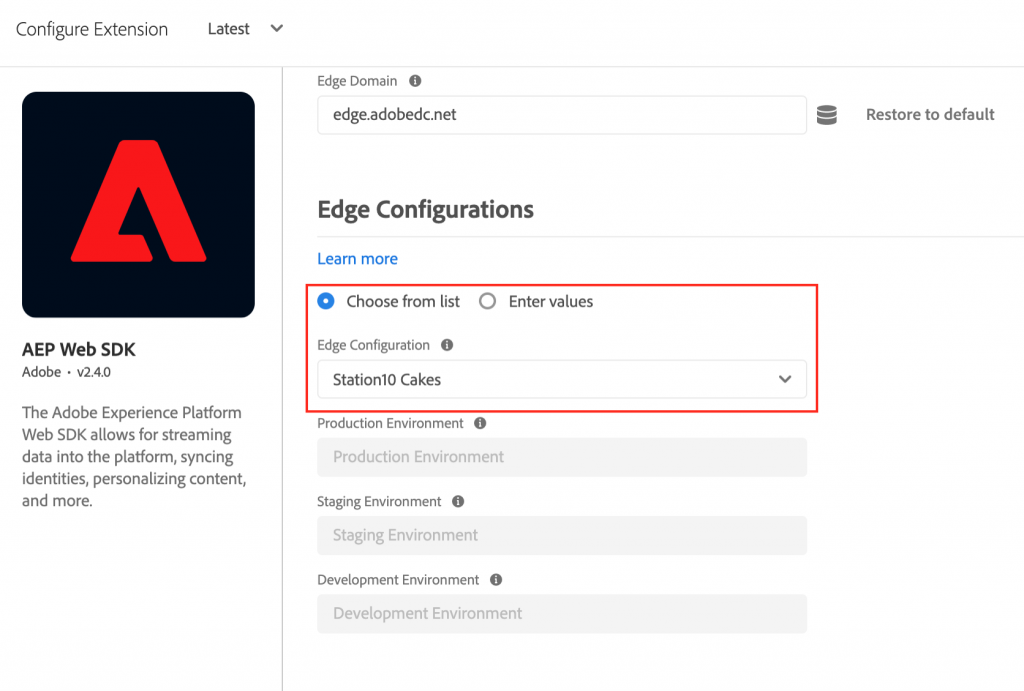
In the AEP Web Extension most of the settings can be left as default for now, all we need to do is select the Edge Configuration that we just set up:

Data Elements and Rules
Next, we need to actually configure Launch to send off the data to the Edge server. This is done with the same data elements and rules that you’re likely familiar with, plus one new XDM Data Element. In my sandbox I’ve already created some regular data elements that correspond to some values in my data layer. The next step is to create a new type of data element that puts our regular data elements into the new XDM schema that we created earlier.

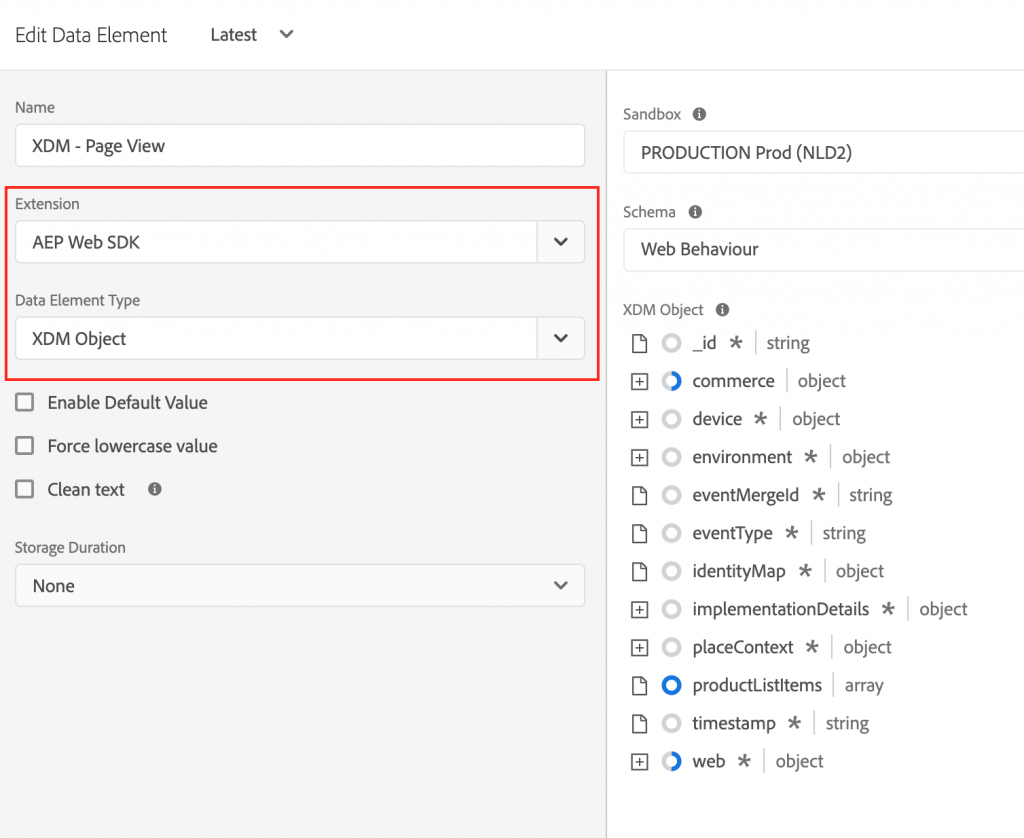
Create a new data element and pick the ‘XDM Object’ type provided by the AEP Web SDK extension. This should pull through the schemas that you’ve created in AEP, so pick the one we set up earlier:
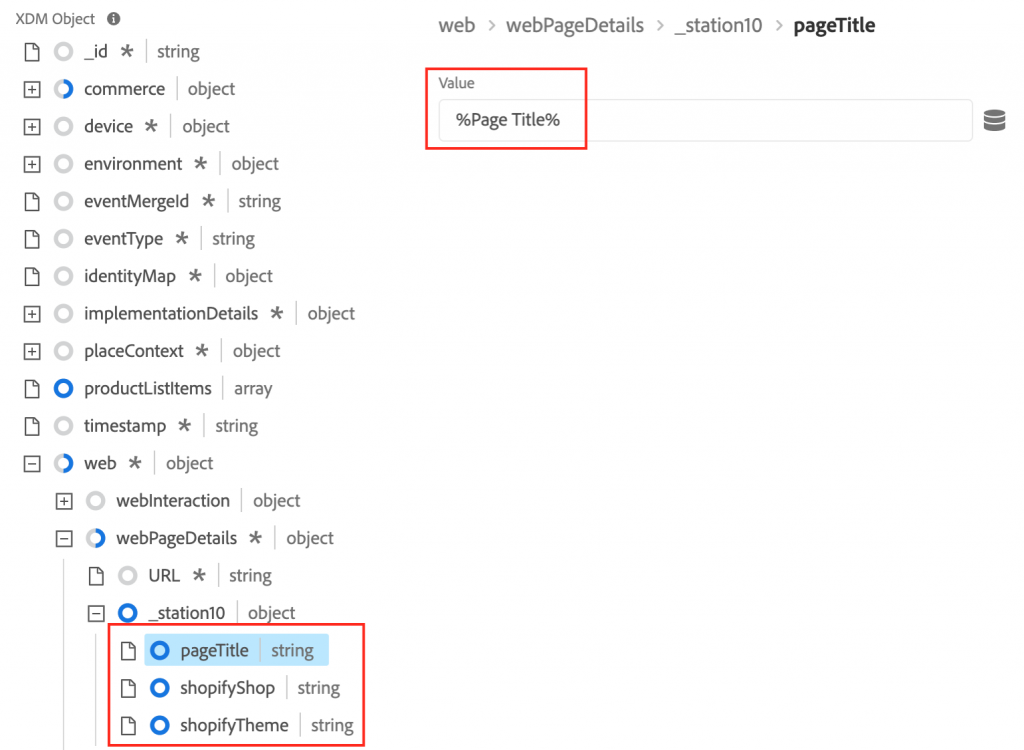
Next, we can start populating some of the values in our XDM Schema, with other data elements. Data elements within data elements… So, I have a data element that returns Page Title from my data layer, and I put that in ‘pageTitle’ in my XDM Schema:

I can now just repeat that with my other data elements and fill up my schema! A few things to note at this point:
- The items with a * next to them are automatically populated by the AEP Web SDK extension, ‘webPageDetails.URL’ for example. This is helpful, but this step is the only place where you find that out. Seems to me like this information would also be useful at the point when you’re designing your Schema. I ended up doing a lot of back and forth, adding random Mixins to the Schema to check to see if they were auto populated in Launch, before removing them again.
- Be very careful with your data types at this point. If your schema expects a different data type from the one you pass it here, then the whole import will fail when it comes to sending the data to AEP.
- Product and commerce tracking is a bit more complicated and probably requires its own blog.
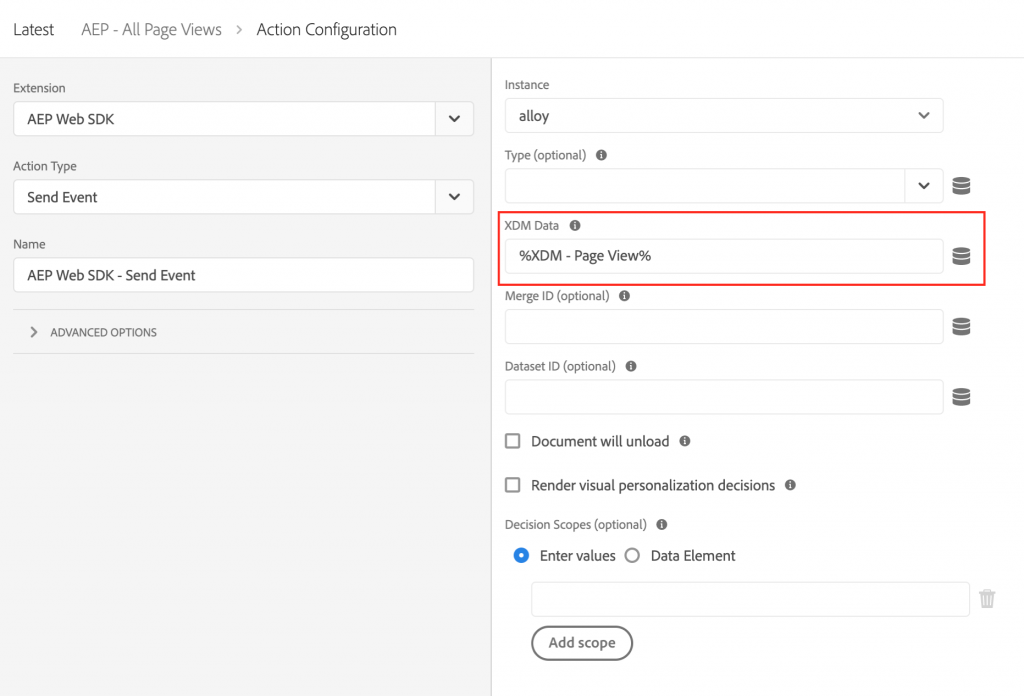
Finally, we create a rule to send our XDM data element off to the Edge! As we’ve done our data-to-schema mapping already in our XDM data element, this is simple as all we do is create a rule to send our XDM data element off to the Edge. No mapping data elements to props/evars just yet. Here’s my AEP Web SDK rule that sends off the XDM Data Element off on page load:

Step 3: Testing and Debugging
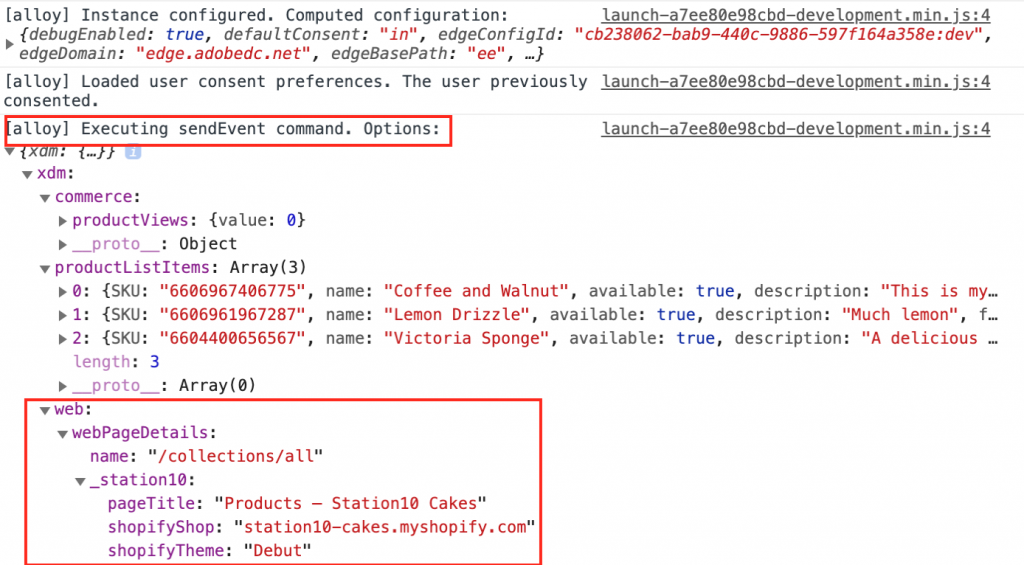
Great, but does it work? Helpfully the AEP Web SDK extension provides some console logging that we can use to verify our data is being sent:

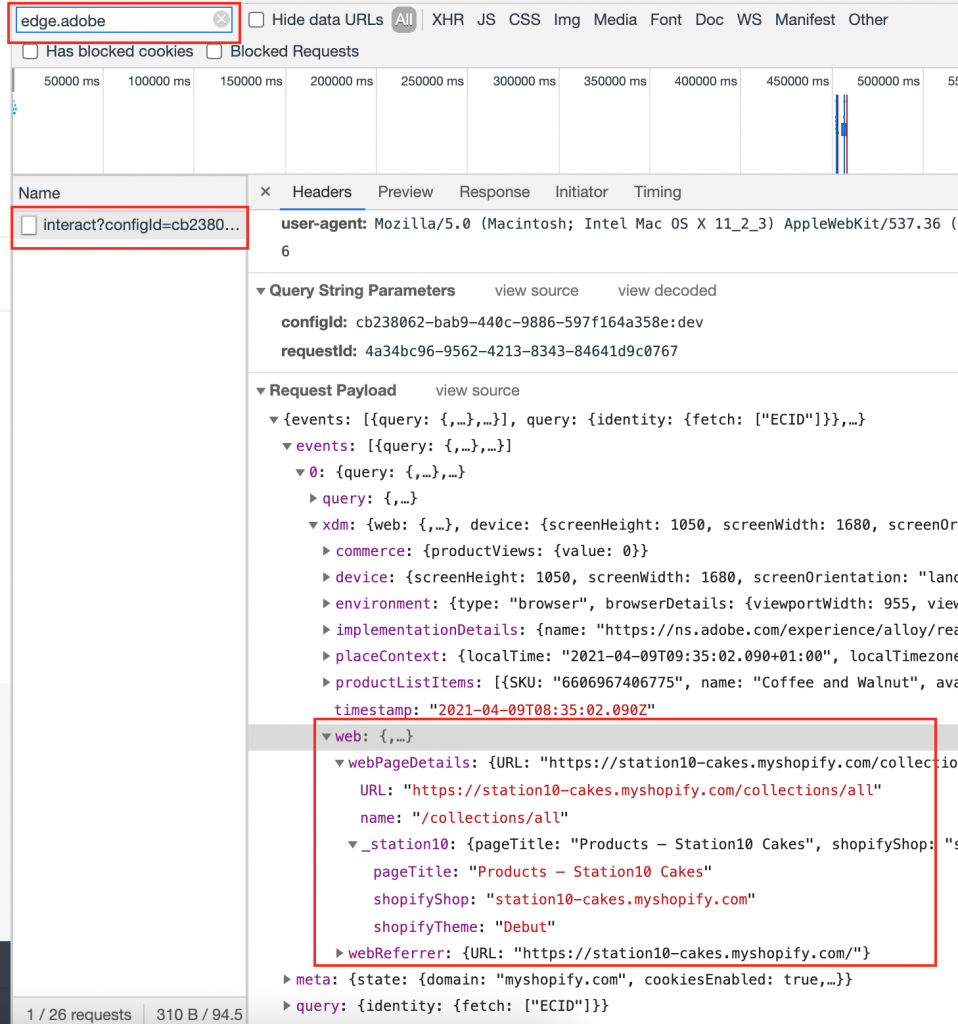
And of course, we can also inspect the network logs and see the call being sent to the Edge:

Step 4: Adobe Analytics Processing Rules
So our web data is now being sent to the Edge, and some default things like Page, Referrer, etc will be populated automatically in Analytics (see here for a list). But for anything custom, Analytics still works on props, evars and events, and we need to map our XDM data to them.
Unfortunately, this is done using Processing Rules, which means going into the Adobe Analytics Report Suite Admin interface and being transported back a decade. Apparently, there are updates coming to the Processing Rules interface and this can’t come soon enough.
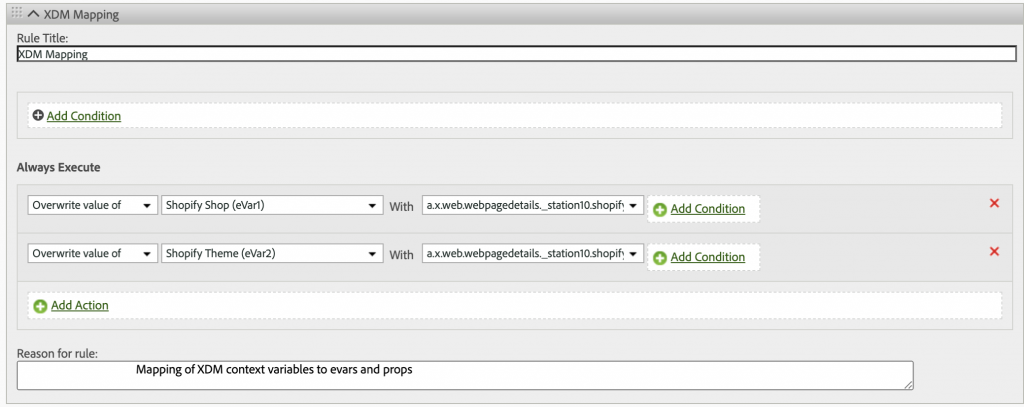
For now, we need to map the XDM context data variables to our evars and props this way:

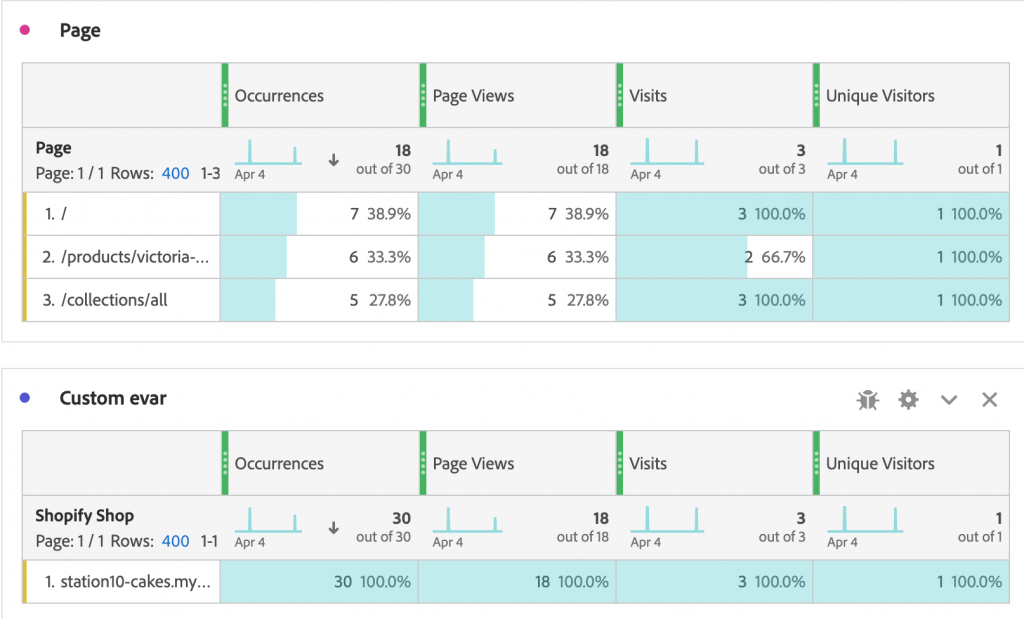
And voila! Our data appears in Workspace. Happy days.

Final Thoughts
So there we are, that’s the basics of getting Analytics up and running with the AEP Web SDK! The process works but it definitely feels like the early days for AEP and there’s room for some quality-of-life improvements.
- It’d be really useful to have a pre-built Mixin that just contains all the things that are auto populated by the Launch AEP Web SDK extensions.
- The pre-configured Mixins are good but they contain more things than are likely to be relevant for any one implementation. It’d be nice if we were able to make copies of these and to trim them down to just the fields we need, rather than either having to keep those unneeded fields or create whole new Mixins from scratch.
- The new XDM data element in Launch is a bit cumbersome. I need to do some more experimentation to work out the best way of handling it: Seems like only ever having one of these that contains everything is the way to go, but there may well be scenarios where you want different XDM data elements for different rules.
- If we have to use Processing Rules in this new world, then that interface needs an update!
Plus, there are a lot of more advanced Analytics features that are less well documented, if at all, as far as I can tell. Things like event serialisation, product tracking, merchandised evars and so on. Definitely some topics for future blogs, and that’s before we get on to AEP itself!


